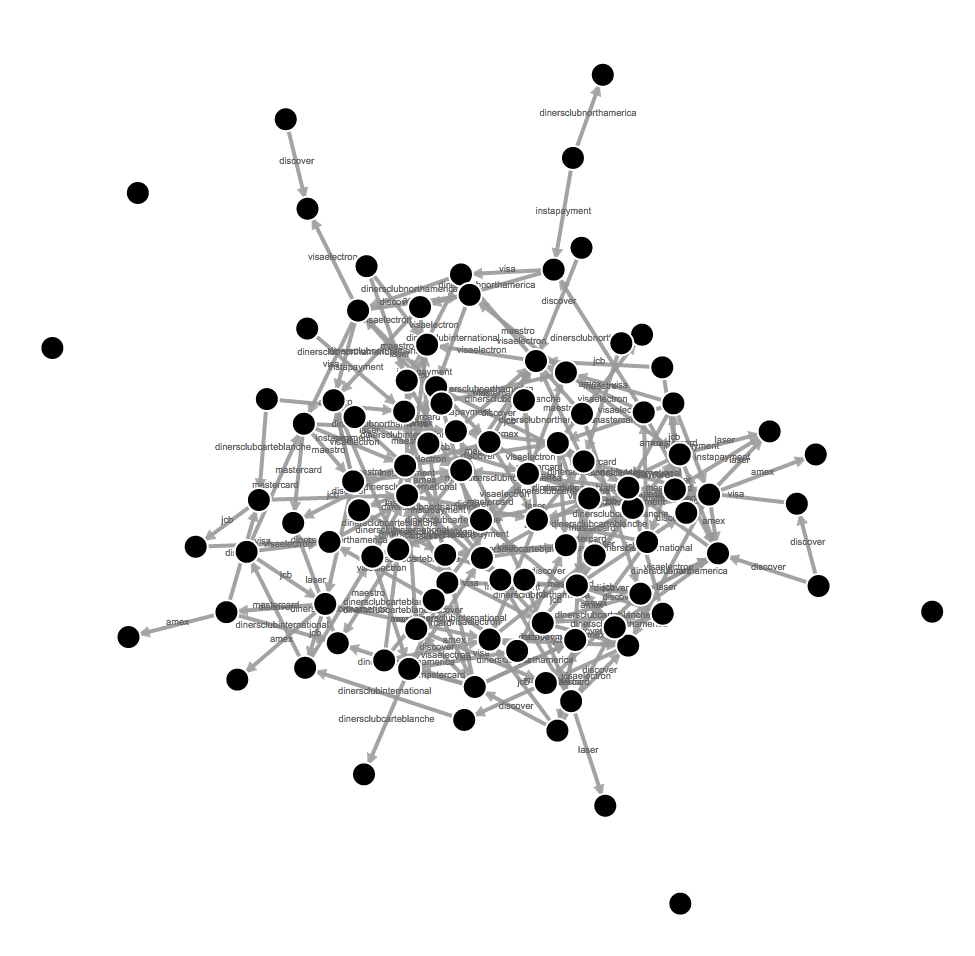
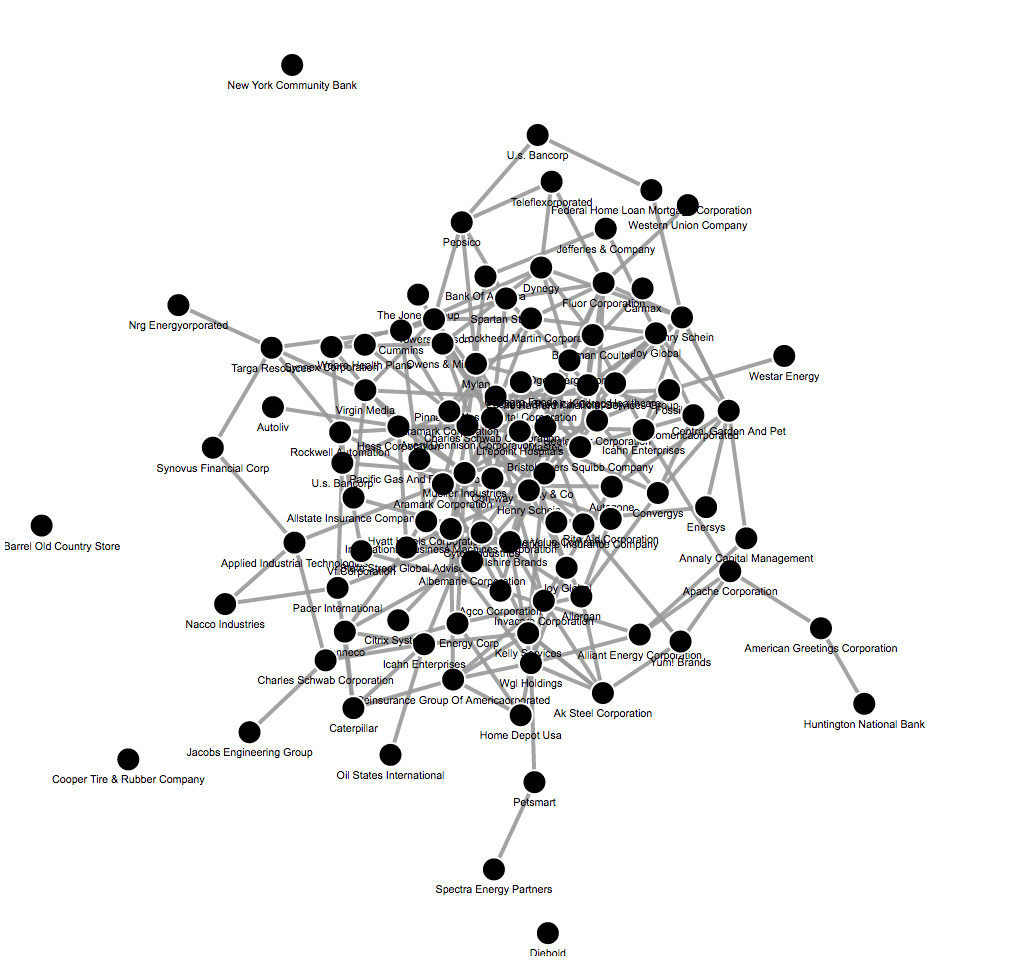
39 d3 force directed graph with labels
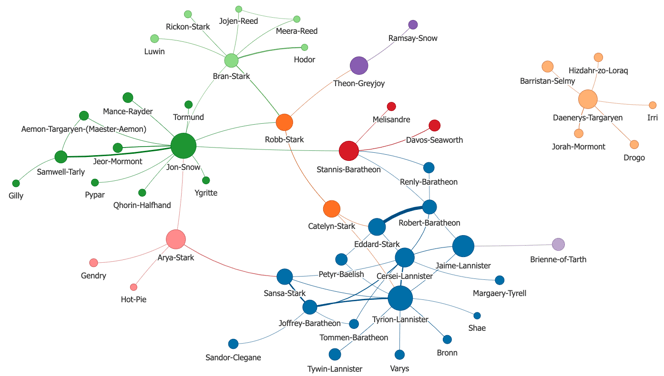
Interactive & Dynamic Force-Directed Graphs with D3 - Medium D3 is all about (complex) data visualisation. Our goal was to build a force-directed graph similar to this example by D3's creator Mike Bostock himself. It is based on d3-force and uses the ... D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
D3 force directed graph. On mouse over show labels I have managed to get some code ( //Highlight selected node, its links, and its children in a D3 force directed graph) whereby on mouse over everything fades except the node and the connecting nodes. This is my current code: ... Add text label to d3 node in Force directed Graph and resize on hover. 4. d3.js Force Directed Tree with Labels. 1.

D3 force directed graph with labels
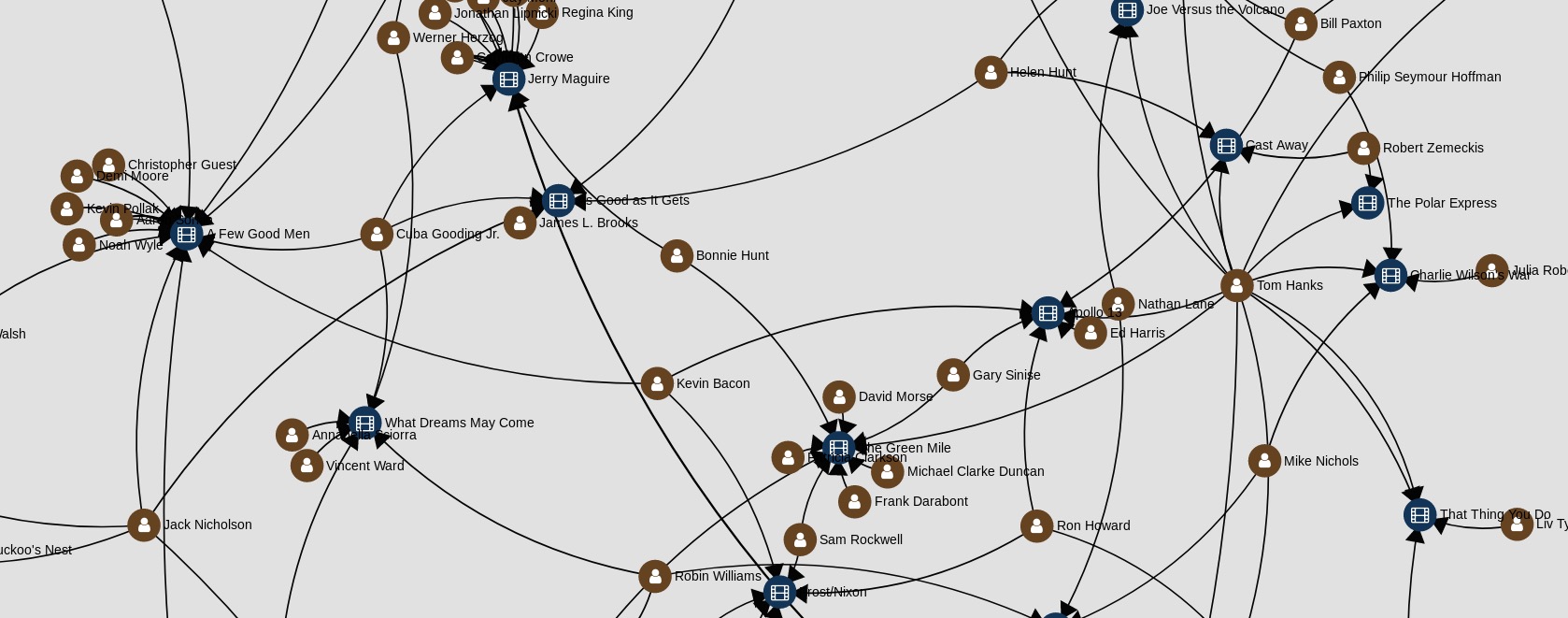
javascript - Fix Node Position in D3 Force Directed Layout ... Fixed nodes in force layout for d3v4 and d4v5. In d3v3 d.fixed will fix nodes at d.x and d.y; however, in d3v4/5 this method no longer is supported.The d3 documentation states: GitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples d3.js Force Directed Tree with Labels - Stack Overflow I have attempted to synthesize the force directed tree with other examples that include labels as well as following the answer to Add text label to d3 node in Force directed Graph and resize on hover but the graph always seems to break. This code works for the force directed graph with labels and pictures
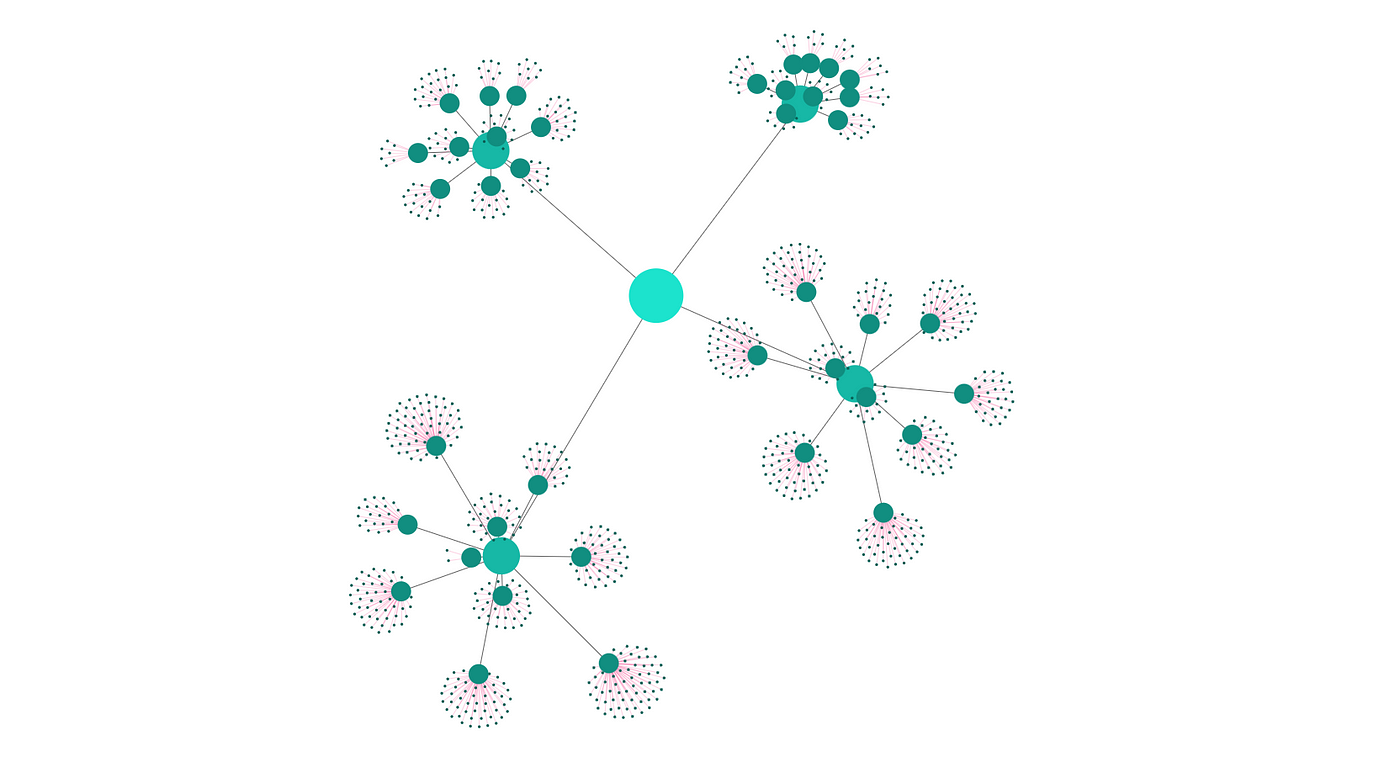
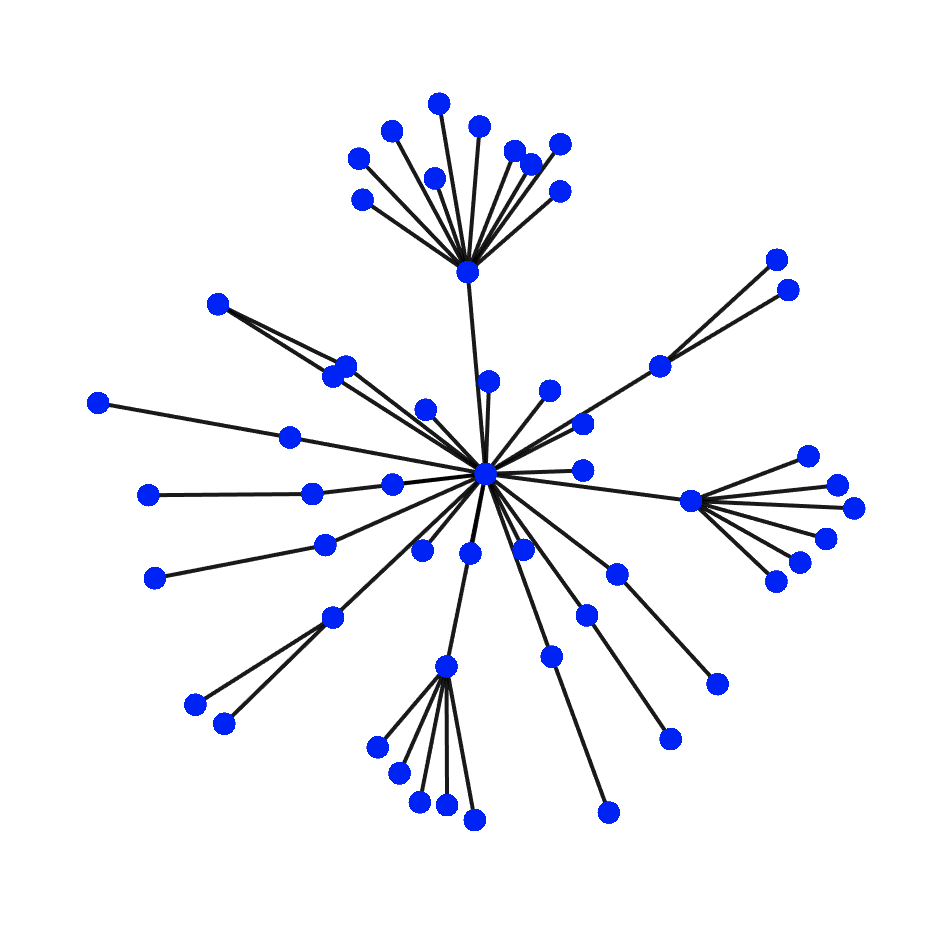
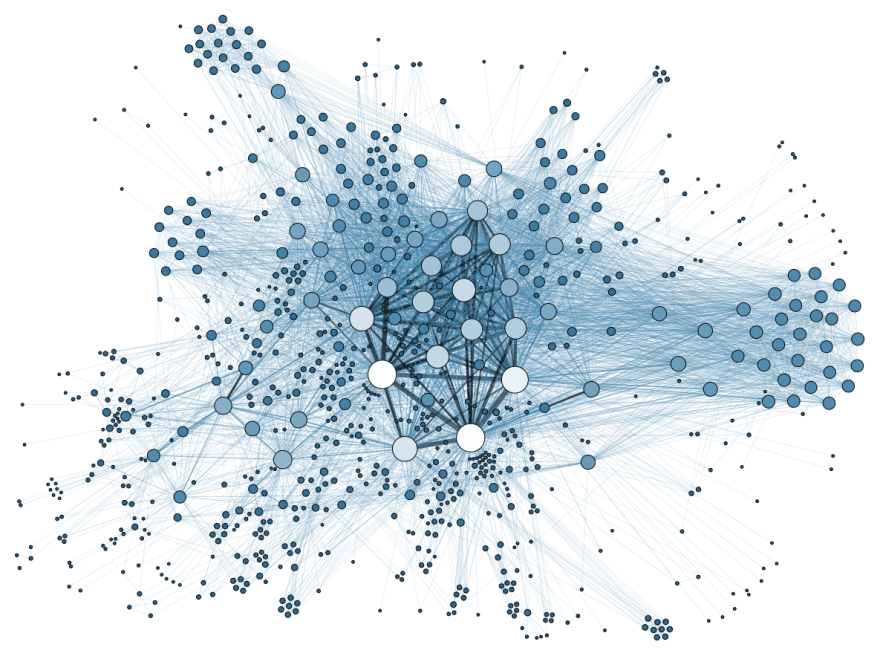
D3 force directed graph with labels. d3-force directed graph (forces experiments for dummies) d3-force directed graph (forces experiments for dummies) The need to visualize a large amount of data / data flows / entities relations in a way that our brain could face it is an interesting challenge in UX / UI and interactive graphs are in daily use, a lot of them are based on d3. The d3-force module: GitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions. Force-Directed Graph / D3 / Observable This network of character co-occurence in Les Misérables is positioned using D3's force layout. Color represents arbitrary clusters in the data. Drag nodes below to better understand connections. See also a disconnected graph, a canvas version, and compare to WebCoLa. Data: Stanford Graph Base react-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below.
Gallery · d3/d3 Wiki · GitHub Interactive bubble chart combining Circle Pack and Force Layout: Interactive Force Directed Graph in D3v4: Grid systems for D3 charts mock-ups: Parabola Multiplication: Nonogram Game: Spinning Pie Chart: Deep Learning Snake Game: Ball of string: Force Directed Graph Labeled: Federal Contractors Sunburst with Panel and Icons: Government Spending ... d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes. Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url: Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
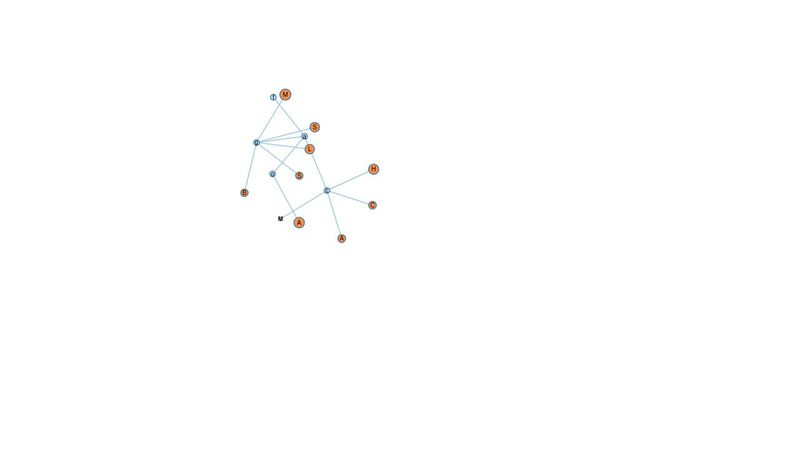
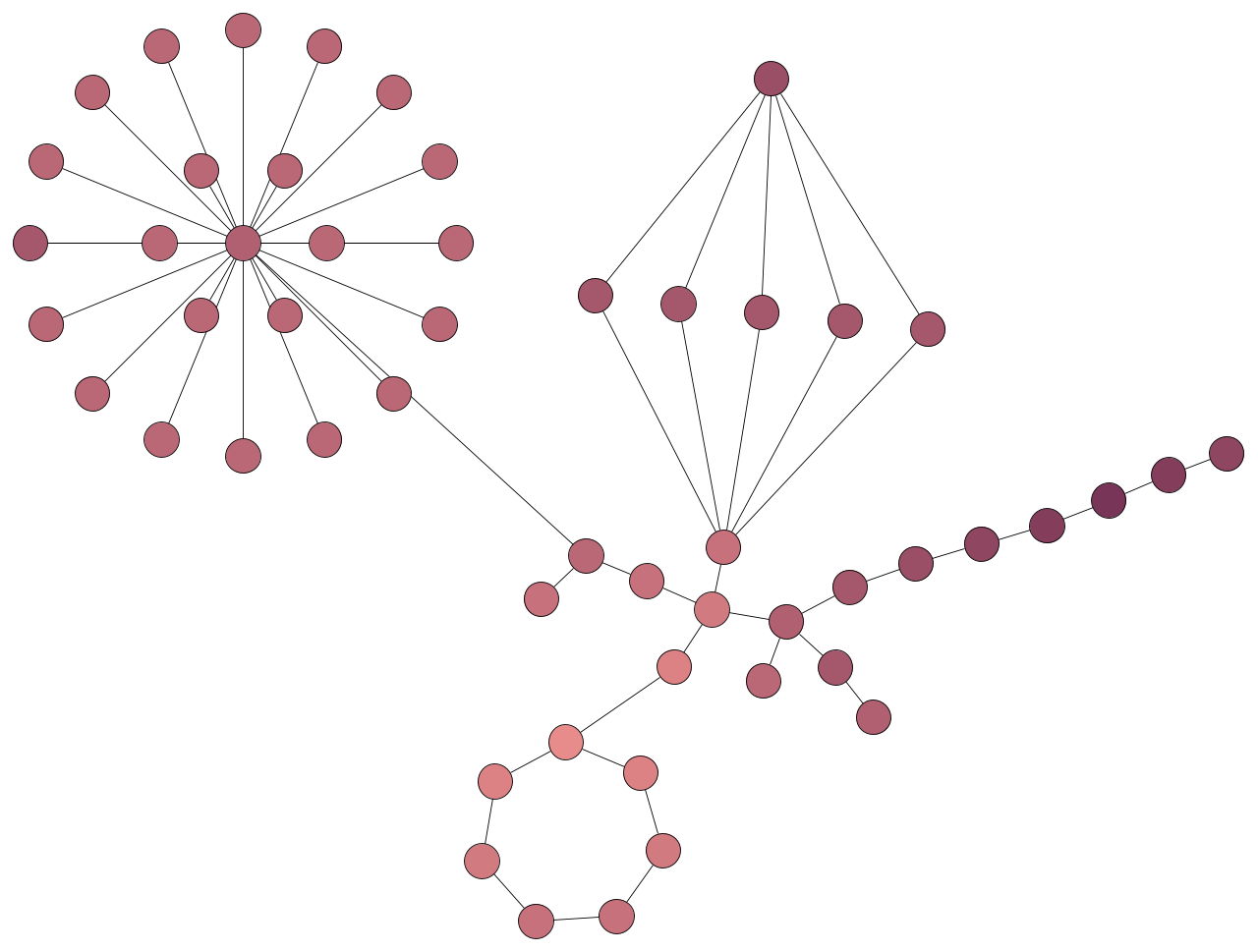
Force-Directed Graphs: Playing around with D3.js • David Graus The bigger plan is to make a fully interactive Graph, by starting with the 'semantic similarity' graph (where only the red nodes are displayed), and where clicking on edges expands the graph, by showing the relationship between two connected nodes. Semantic expansion at the click of a mouse ;)! I've got a date for my graduation! d3.js Force Directed Tree with Labels - Stack Overflow I have attempted to synthesize the force directed tree with other examples that include labels as well as following the answer to Add text label to d3 node in Force directed Graph and resize on hover but the graph always seems to break. This code works for the force directed graph with labels and pictures GitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples javascript - Fix Node Position in D3 Force Directed Layout ... Fixed nodes in force layout for d3v4 and d4v5. In d3v3 d.fixed will fix nodes at d.x and d.y; however, in d3v4/5 this method no longer is supported.The d3 documentation states:




































Post a Comment for "39 d3 force directed graph with labels"