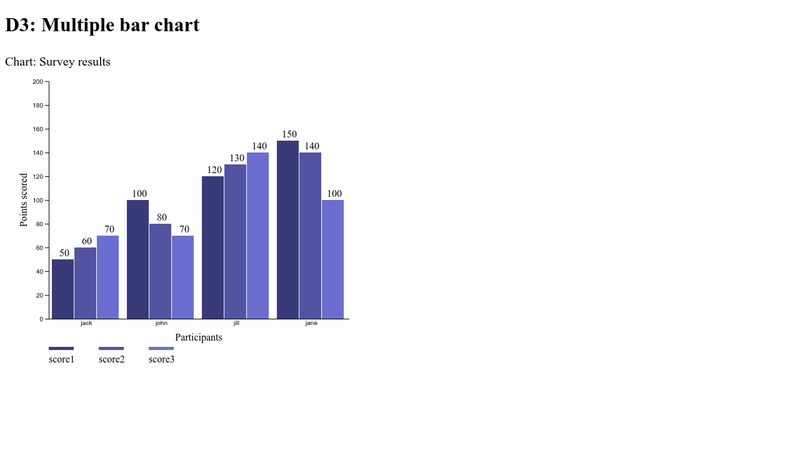
41 d3 bar chart with labels
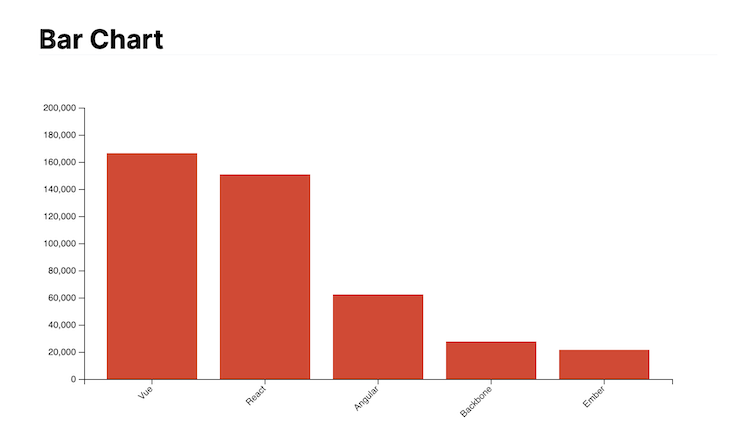
This article explains how to use scale, axis, and ticks methods to ... This article explains how to use scale, axis, and ticks methods to implement axes, ticks, and gridlines on D3.js charts.I will introduce some of the many D3.js methods that will allow you to. . Follow these easy steps to create a great-looking horizontal bar chart: Click on the columns to start editing.Adjust the size of each bar using the handles. . Click on the category labels to edit them ... javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 5 months ago. Modified 6 years, 5 months ago. Viewed 3k times 1 I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of ...
Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force Layout with Mouseover Labels; D3.js nested data; Merge Sort; Spinny Globe; Multi-Foci Force Layout; D3 Show Reel; DOM-to-Canvas using D3; Hierarchical Bar Chart; D3 Hello World; Pie Multiples; Pie Multiples with Nesting; Sunburst with Distortion; The Euro Debt Crisis; Point-Along-Path Interpolation; Case-Sensitivity and SVG-in-HTML; Poor ...

D3 bar chart with labels
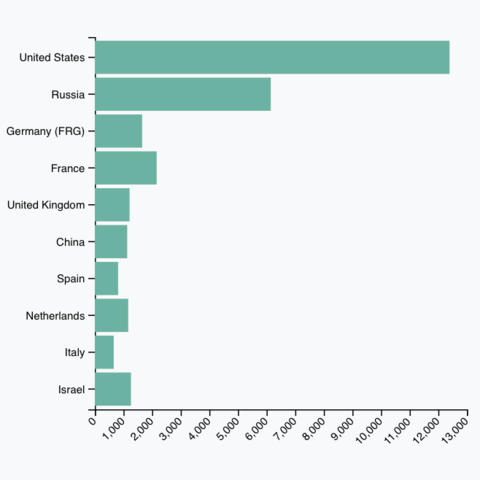
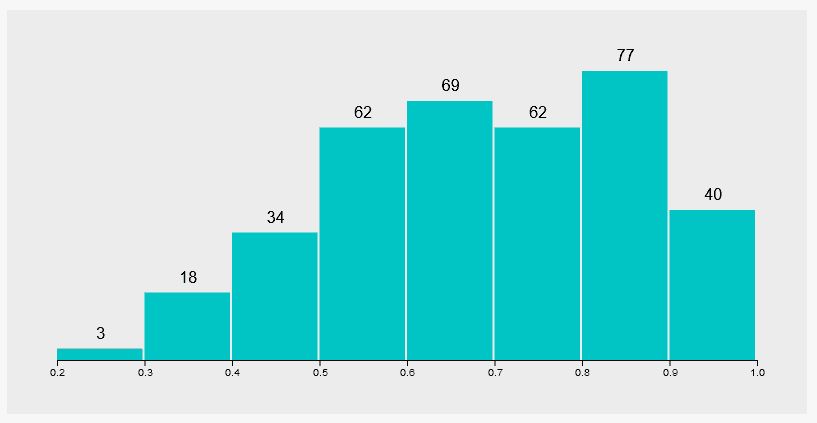
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
D3 bar chart with labels. Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Bar Chart / D3 / Observable 93 Like s. 1. 1. 2. Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. All in the same tool. svg - Adding label on a D3 bar chart - Stack Overflow Adding label on a D3 bar chart. Ask Question Asked 9 years, 2 months ago. Modified 4 years, 8 months ago. Viewed 28k times 11 2. I read a lot of documentation about adding label on a D3 bar chart but i can't figure it out. I am stuck with what to add after the "svg.selectAll("text")". The result would just be the same as in this example : ... Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center.
D3 bar chart where axis labels are hyperlinks from data The d3.axis {Direction} methods create the ticks inside g.tick elements, so we have to select those g.tick, insert an element in their parents, and do a little moving operation to move the g.tick inside the newly added . Here is an example that does this to link a google search to the ticks: Using D3.js with React: A complete guide - LogRocket Blog How to make a chart in React with D3.js; Setting up a bar chart with D3 and React; Visualizing the data; Manipulating data with D3.js and React; Adding labels to a bar chart; How to make a chart reusable in React and D3.js; What are D3.js and React? D3.js is a JavaScript library for creating dynamic, interactive data visualizations using HTML ... D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. Create a Single Bar Chart - Meta-Chart Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free .
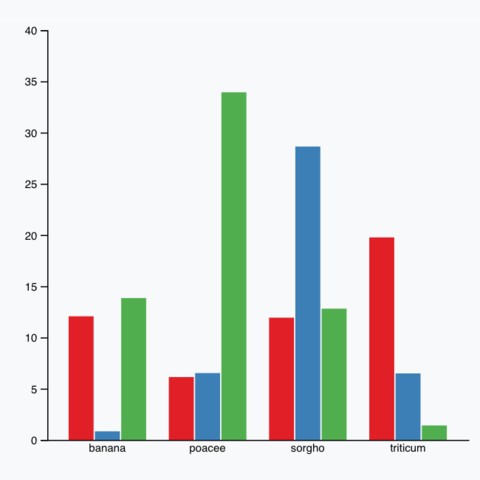
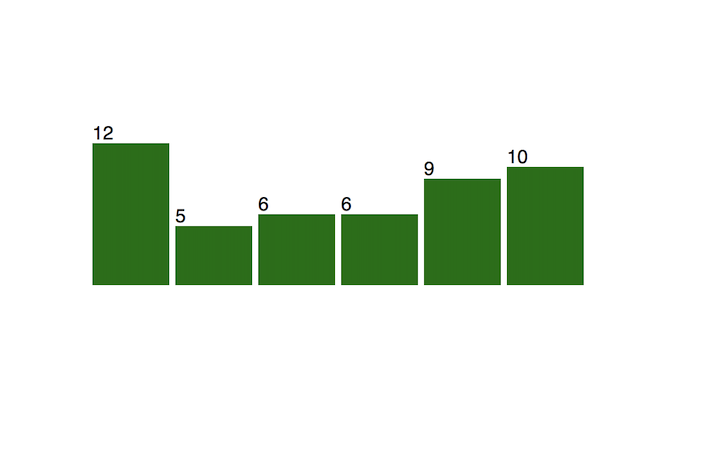
Bar traces in JavaScript - Plotly A bar trace is an object with the key "type" equal to "bar" (i.e. {"type": "bar"}) and any of the keys listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to … Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. ... Makes sense if you have long labels: it makes them more readable. Order groups. Makes the plot more insightful: readers can spot what the ranking is directly. ... A simple example of drawing bar chart with label using d3.js - PixelsTech The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value labels on top of the bar. The first step is to create the x scale which is a scaleBand as we are creating a bar chart and y scale which is a linear scale as it will reflects the actual linear values of each key. Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.
D3.js Tips and Tricks: Adding axis labels to a d3.js graph So with this code we tell the script that the 'Date' label will always be halfway across the width of the graph (no matter how wide it is) and at the bottom of the graph with respect to it's height and the bottom margin (remember it uses a coordinates system that increases from the top down).
Bar charts in JavaScript - Plotly How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. ... Bar Chart with Direct Labels. Grouped Bar Chart with Direct Labels.
C3.js | D3-based reusable chart library Define data order. This will be used for stacked bar chart. View details » ... Data Label Format. Format label of data. View details » Number Format Localization. Number format localization using D3 locale settings. ... Update axis labels. View details » ...
Labeling Axes - lnne.relux-art.info Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors. It helps to show comparisons among discrete categories. ... Chart.js plugin to display labels on pie, doughnut and polar area chart. D3.js is a very popular graph library to help developers draw various kind of charts using JavaScript in a ...
D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Making a bar chart — Scott Murray — alignedleft (Note: Later we'll learn about D3 scales, which offer better ways to accomplish this.) Here's the working code for our growing-down-from-above bar chart. Color. Adding color is easy. Just use attr() to set a fill:.attr("fill", "teal"); Here's an all-teal bar chart. But often, you'll want a shape's color to reflect some quality of the ...
D3 Basics. How to create a Bar chart - Medium What are domain,range and nice?. Domain → values that will be added to the chart (from min to max).D3 library provides a function max() that will find a maximum value in the array. Range — Y ...
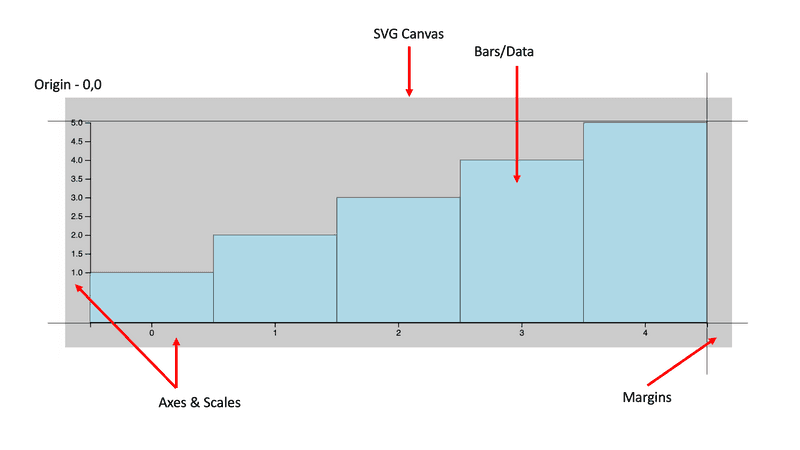
Create Axes in D3.js - TutorialsTeacher In the previous chapters, we learnt about scales. In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels.
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. ... Add Region Labels. v0.7.8 - 2019-08-25. Fix scatter appearance. Points in charts can be styled by css. ... Bug fix of bar chart. v0.4.15 - 2017-07-20. Move some style handling to ...
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
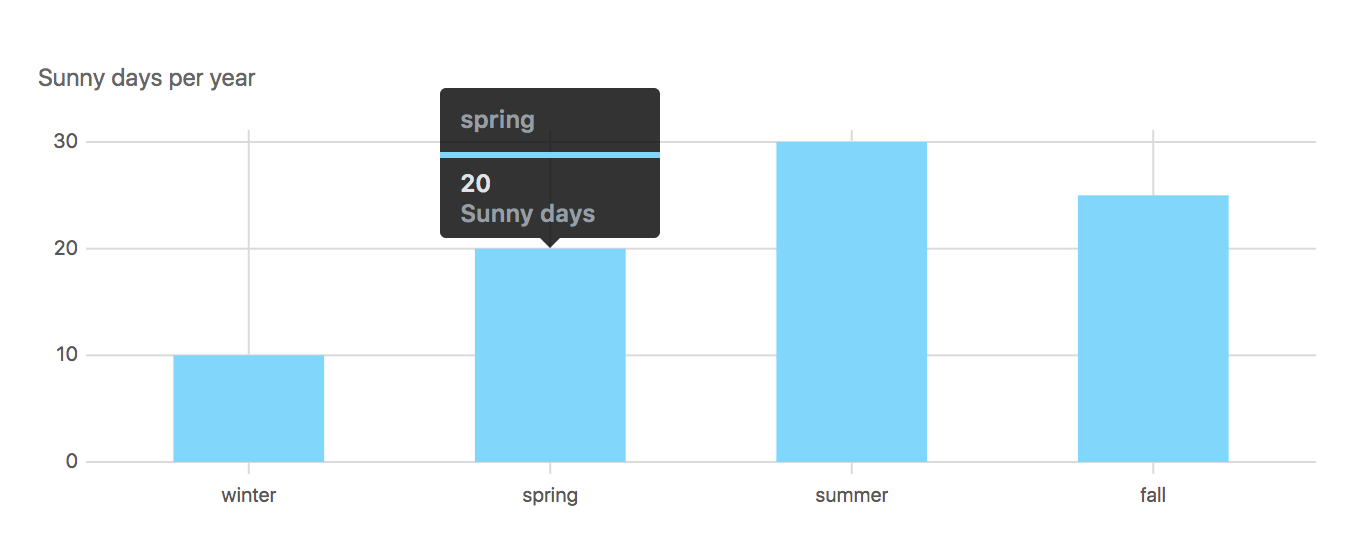
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.


























/simplexct/BlogPic-f7888.png)






Post a Comment for "41 d3 bar chart with labels"