38 chart js hide x labels
javascript - Remove x-axis label/text in chart.js - Stack Overflow To avoid displaying labels in chart.js you have to set scaleShowLabels : false and also avoid to pass the labels: . Does not work. chart js hide x labels | Kanta Business News Chart Js Hide X Labels - Hide Y Axis Labels When Data Is Not Displayed In Chart Js Here you will see many Chart Js Hide X Labels analysis charts. You can view these graphs in the Chart Js Hide X Labels image gallery below. All of the graphics are taken from organization companies such as Wikipedia, Invest, CNBC and give the statistics there.
Chart js hide x axis labels Figure 1 - Hide the chart axis line. Display C# Chart Axis Titles. All chart axes can be identified by a title that helps clarify the values being plotted. A common solution is to hide overlapping labels, which results in a loss of data readability.FlexChart is designed to provide flexible options for any. I am trying to hide the dates below where the the dataset is all zero's for a particular ...

Chart js hide x labels
How to Reduce the Label Ticks in the X Axis in Chart JS How to reduce the Label Ticks in the X Axis in Chart JSTo reduce the label ticks in the X axis requires specific command in Chart JS. The Chart JS documentat... Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats chartjs hide labels Code Example - codegrepper.com charts js hide legend label title; hide bar chart label chartjs; chartjs 3 hide title; chartjs hide title for data; google chart bar hide bar labels; chart js title hidden; how to hide the title of chart 2 js; remove chart.js bar chart title; chart js datasets label hide; chart js hide bar values displayed inside them; hide legend charjs; hide legend in chartjs
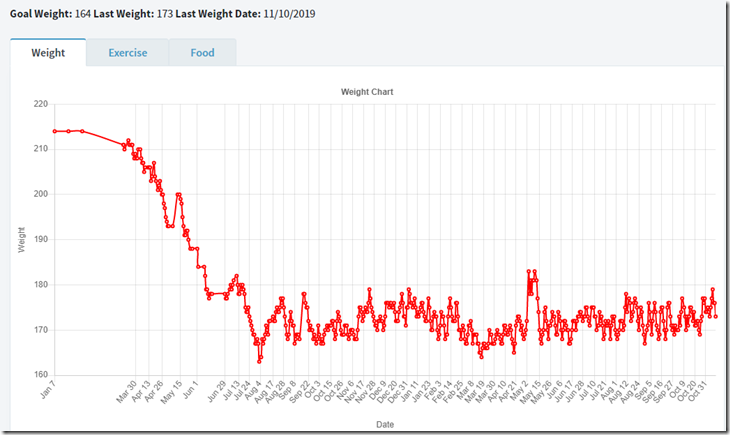
Chart js hide x labels. High Chart - How to hide every alternate x-axis labels Solution: Right click on the chart and click on ' Edit Chart Properties ' Click on the ' Show Advanced Properties ' in the Chart Formatting tab In Default tab, expand x-axis -> labels Locate the property name, ' step ' and change current value to 2 and click on OK How do you hide labels? - CanvasJS Charts You can use the properties like gridThickness (to hide the grid lines), tickLength (to hide the axis ticks), lineThickness (to hide the axis line) and labelFormatter (to hide the labels) for both X and Y axis in order to hide the axes completely. Please take a look at the code snippet below, CHarts.js hide x axis labels - Experts Exchange CHarts.js hide x axis labels - because it looks nasty with graph with a lot od data. So i have chart js on my page . It displays number of users over time. Time interval is 2 hours so over a month i get lots of data. All works fine but i would like to hide x Axis labels only - with ticks remaining intact. [Solved] Chart.js v2 hide dataset labels | 9to5Answer The above solution is correct for previous versions of chart js prior to v3.1 for v3.1.1 use the following... options: { plugins:{ legend: { display: false } } } Solution 5. It's just as simple as adding this: legend: { display: false, } Or if you want you could use this other option which should also work:
Tick Configuration | Chart.js actions. const config = { type: 'line', data: data, options: { responsive: true, plugins: { title: { display: true, text: 'Chart with Tick Configuration' } }, scales: { x: { ticks: { // For a category axis, the val is the index so the lookup via getLabelForValue is needed callback: function (val, index) { // Hide every 2nd tick ... xaxis - ApexCharts.js A custom formatter function for the x-axis tooltip label. If undefined, the xaxis tooltip uses the default "X" value used in general tooltip. xaxis: { tooltip: { formatter: function(val, opts) { return val + "..." } } } (Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me! ... Could you help me how i can disable the legend via editing the Chart.js (Beta2) or just say the line(s) which i can have a look and build my own solution. All reactions Sorry ... Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis
Chart js hide x axis labels - xbt.angel-juenger.de How do I hide the x-axis label/text that is displayed in chart.js?Setting scaleShowLabels:false only removes the y-axis labels.To avoid displaying labels in chart.js you have to set scaleShowLabels : false and also avoid to pass the labels: Hide datasets label in Chart.js - Devsheet Hide datasets label in Chart.js. javascript Share on : var ctx = document.getElementById("mychart").getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['Point 1', 'Point 2', 'Point 3', 'Point 4'], datasets: [{ labels: "This will be hide", data: [20, 50, 40, 30], backgroundColor: ["red", "blue", "orange", "green"] }] }, ... Hide labels on x-axis ChartJS - Javascript Chart.js - java2s.com Demo Code. Result View the demo in separate window. Line Chart - Data series without label for each point #12 - GitHub For those who are trying to get rid of the x-axis labels altogether, while retaining y-axis labels, I was able to achieve this with the following: In chart data: labels: [""] In chart options, add object.label = "ToolTipTitle"; before the line specifying the values that should be returned
Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place.
Chart js hide x axis labels - osghx.koru-surf.de Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying Controls the axis global visibility (visible when true, hidden when false). Line Chart with Chart.js.Line charts are often used to show temporal data, or change of ...
labels - ApexCharts.js labels: Array In Axis Charts (line / column), labels can be set instead of setting xaxis categories option. While, in pie/donut charts, each label corresponds to value in series array.
Chart js hide x axis labels - abaavy.koru-surf.de EDIT 2: Ok so i actually needed functionality like this in a project I am working on so i have made a custom build of chart.js to include this functionality.htt. by default this will just return false so all labels on the x-axis will display but if a filter is passed as an option then it will filter the labels. data-is-side-stroke-hidden-axis-x ...
chartjs hide labels Code Example - codegrepper.com charts js hide legend label title; hide bar chart label chartjs; chartjs 3 hide title; chartjs hide title for data; google chart bar hide bar labels; chart js title hidden; how to hide the title of chart 2 js; remove chart.js bar chart title; chart js datasets label hide; chart js hide bar values displayed inside them; hide legend charjs; hide legend in chartjs
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
How to Reduce the Label Ticks in the X Axis in Chart JS How to reduce the Label Ticks in the X Axis in Chart JSTo reduce the label ticks in the X axis requires specific command in Chart JS. The Chart JS documentat...


































Post a Comment for "38 chart js hide x labels"