43 chart js data labels plugin example
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. EOF
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...

Chart js data labels plugin example
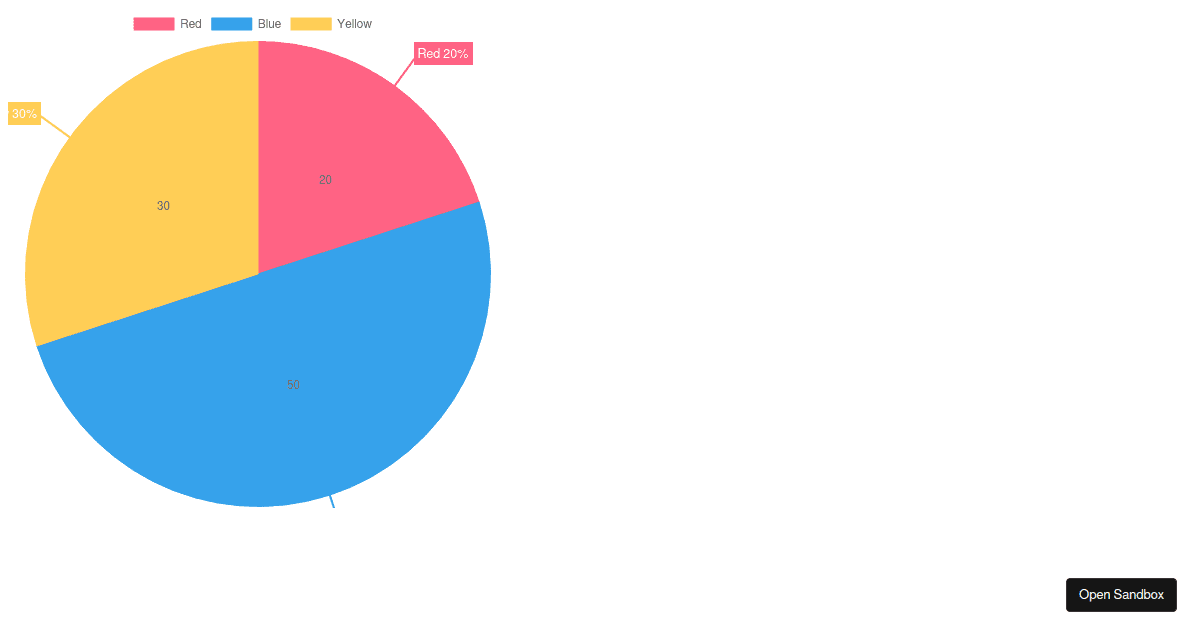
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC test-data-supermarket (forked) Plugins | Chart.js You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color. chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js >= 2.7.0 < 3.x.x. See this discussion for compatibility with Chart.js 3. Support. Support. Quality. ... Examples and code snippets are available. This Library - Reuse. Best in #Chart. Average in #Chart. This Library - Reuse. Best in #Chart.
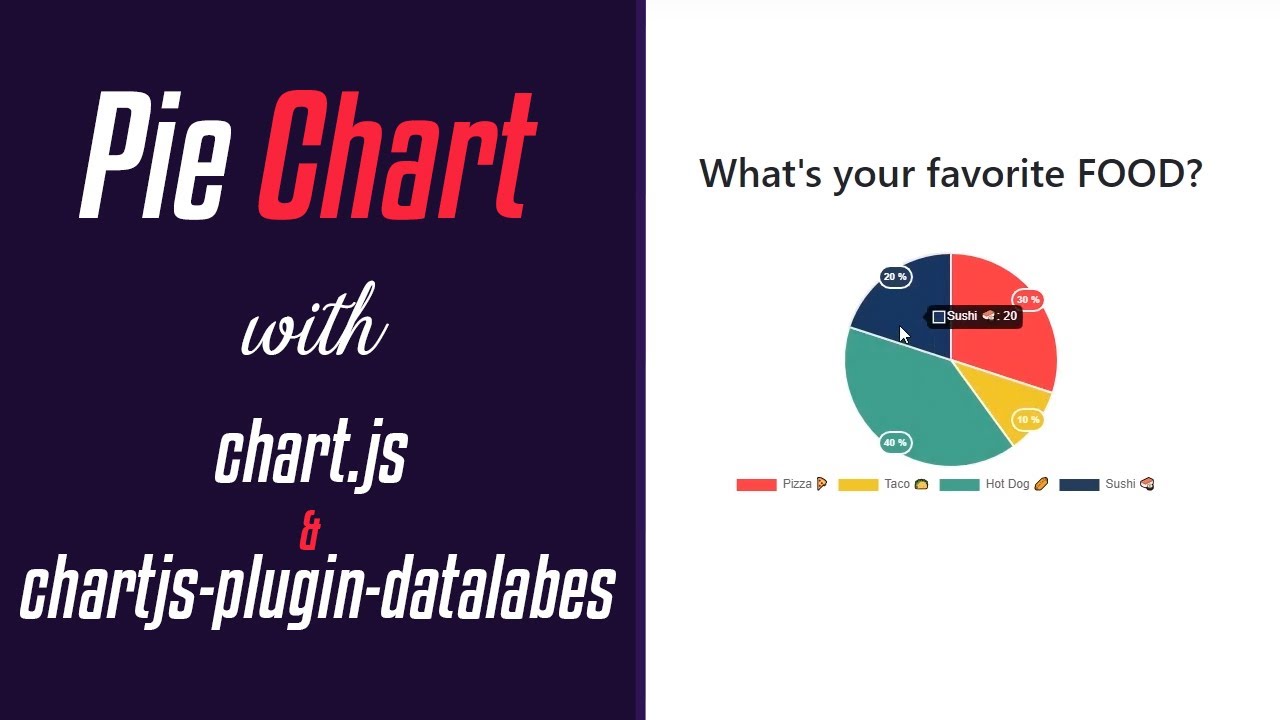
Chart js data labels plugin example. chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. chartjs-plugin-labels examples - CodeSandbox Chartjs Plugin Labels Examples Learn how to use chartjs-plugin-labels by viewing and forking example apps that make use of chartjs-plugin-labels on CodeSandbox. 4x0s9 anshuman-anand React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700 React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts Ramomjcs bkxkz chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub. chartjs-plugin-datalabels/line.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/line.md at master · chartjs/chartjs-plugin-datalabels
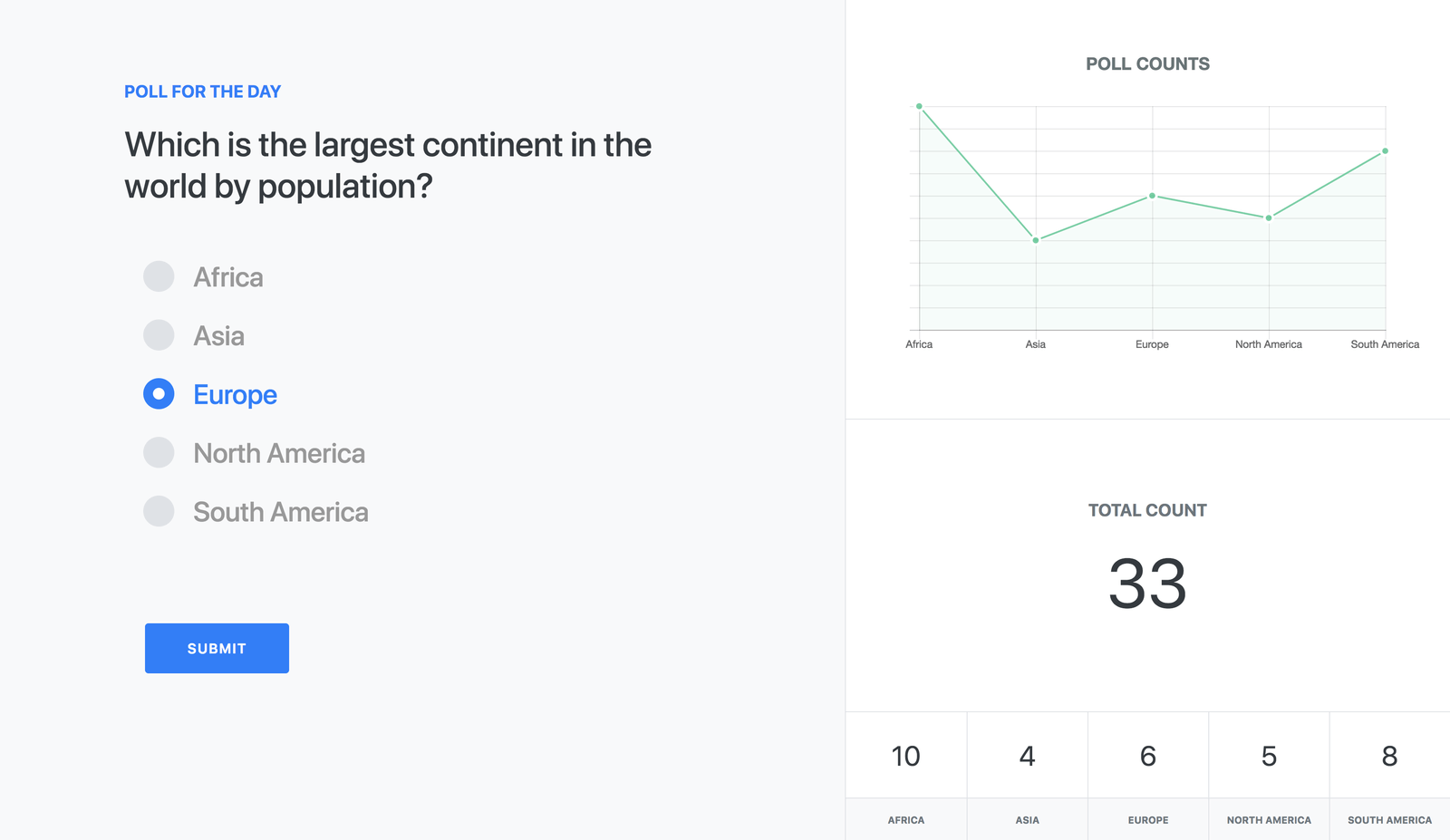
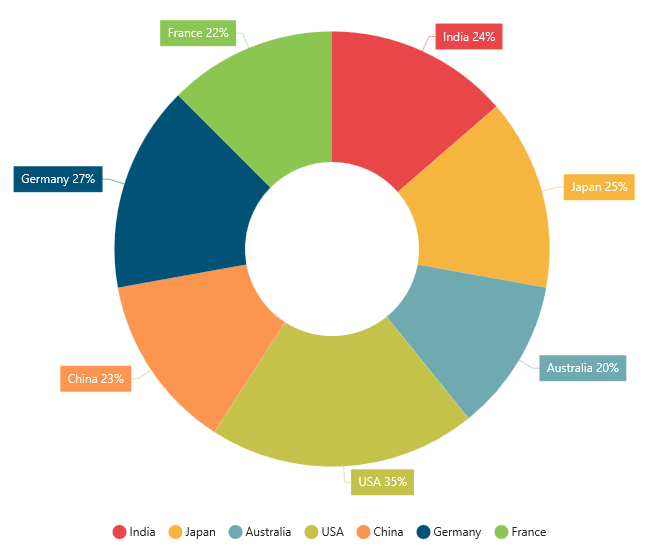
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: 2 months ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 125 other projects in the npm registry using chartjs-plugin-datalabels. React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ... Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
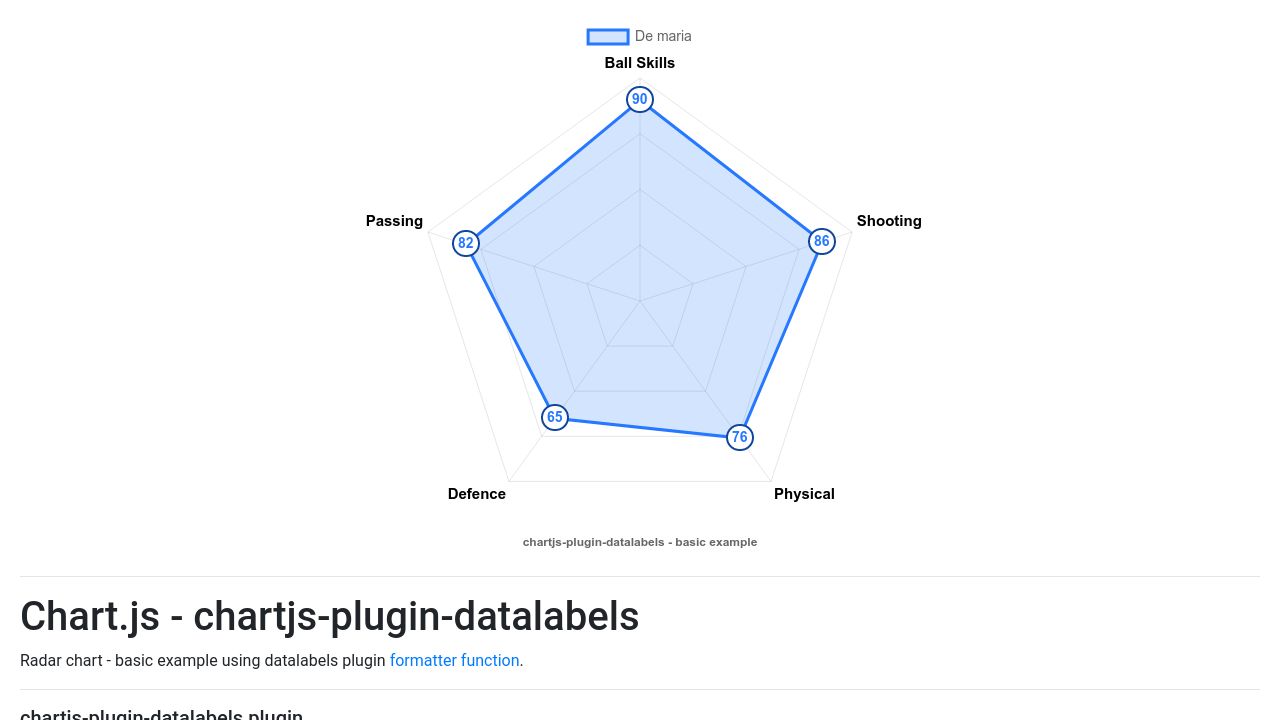
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js >= 2.7.0 < 3.x.x. See this discussion for compatibility with Chart.js 3. Support. Support. Quality. ... Examples and code snippets are available. This Library - Reuse. Best in #Chart. Average in #Chart. This Library - Reuse. Best in #Chart. Plugins | Chart.js You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color. chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC test-data-supermarket (forked)







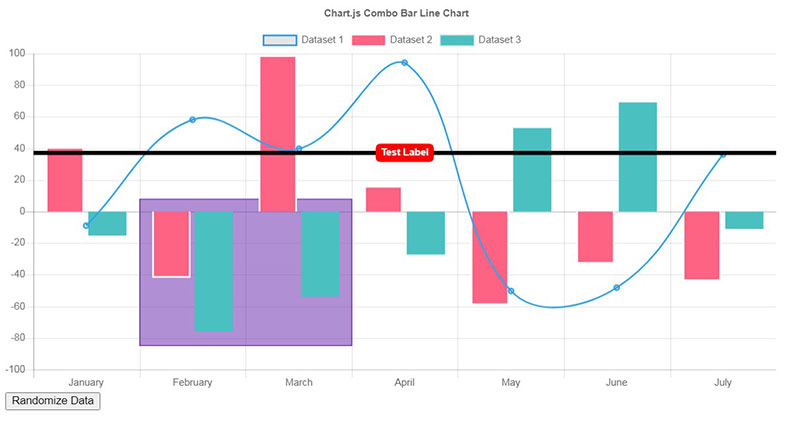
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)


![Useful Tips #2 [vue-chartjs + Git + Pen Tool ] | by Hyejung ...](https://miro.medium.com/max/568/1*J1P-YLXiyoMaaUEWeqp9Rg.png)





























Post a Comment for "43 chart js data labels plugin example"